Miks on vaja UI malle?
UI disainimallid – korduvad lahendused kasutajaliidese üldistele probleemidele. Need on valmis lahendused UI disainis, vähendavad vajadust “leiutada ratas” ja lühendavad liidese disaini väljatöötamise aega.
Kasutajaliidese kujundusmallid on üldise struktuuriga, mille üksikasju saate muuta, et kohandada malli oma projekti nõuete kogumiga.
Sisuliselt on malliks parimate lahenduste kompileerimine, mis võimaldab luua kasutajasõbraliku ja intuitiivse liidese. Kõik elemendid selles, nende paigutus, värvivalik, suurused on mugavad, harjumuspärased ja rahvusvahelised, mis suurendab kasutajate usaldust teie saidi vastu.
Mallide kasutamise eelised:
Teie aja ja vahendite oluline kokkuhoid, ennustatav konversioon ilma A/B testideta Garantii, et üksuste paigutamine saidile on arusaadav, harjumuspärane ja mugav kasutajale Suur valik valmismalle malliteekides ja UI raamides ning võimalus kohe näha, kuidas teie sait välja näeb.
Mustrite kasutamise puudused:
Mustrid ja tõeline kreatiiv on erinevatel poolustel. Mustrid annavad mugavuse, kuid ei loo wow-efekti. Ta vajab individuaalset disaini.
Mustreid on lihtne rikkuda, kui neid kasutatakse. Tasub teha mõningaid vigu ja kvaliteetse UI asemel saab odava.
Mustrite liigitamine ülesannete järgi
Oluline on meeles pidada, et UI disainimallid ei sobi kõigile lahendustele korraga, igaüks neist on kohandatud konkreetsele kasutusvõimalusele.
3 mallide organiseerimise tasandit:
- Ülemine tasand – kontekst. See on seotud ressursi üldise suunaga.
- Keskmine tase on stsenaarium. Vaatleb tüüpilisi kohandatud skripte, tegevuste järjestust eesmärkide saavutamiseks.
- Alumine tase on juurutamine. Sellel tasandil lahendatakse punktküsimusi, nagu elementide paigutus ekraanil, värvivalik saidi raames.
Kasutajaliidese kujundusmallid on jagatud järgmistesse kategooriatesse:
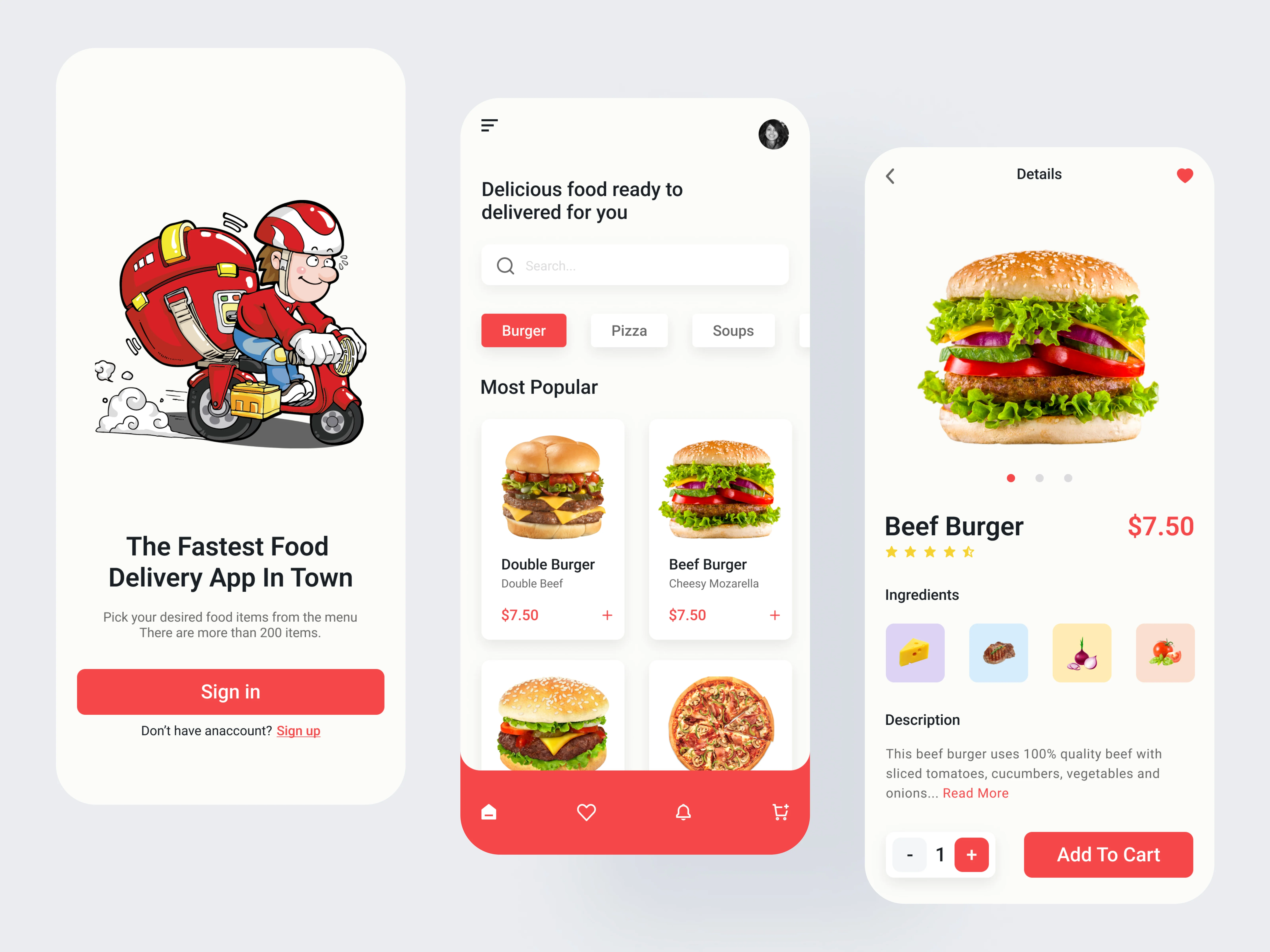
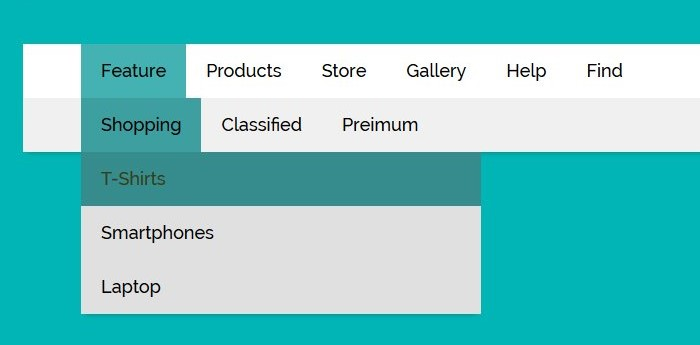
Navigeerimismallid – Võimaldavad kasutajal saidil navigeerida, leida kiiresti, mida ta vajab.
Näide: kaardid, menüü.

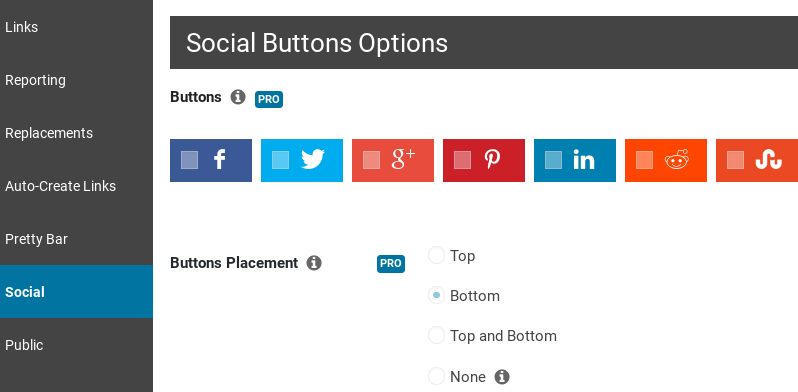
Sotsiaalsed mustrid – aitavad suhelda teiste kasutajatega võrgus.
Näide: punktisüsteem, tahvlid, arvustused, vestlused.

Sisu etteandemallid:
Määravad, kuidas sisu sellega töötamiseks, otsimiseks ja kiireks vaatamiseks serveeritakse.
Näide: tabelid, kaardid, galeriid.