Пиксель — мера экранов
Типы экранов (примеры):
ЖК — (жидкокристаллические) — IPS/TFT
Диодные
OLED, AMOLED
доп. параметры цвета — насыщенность, контрастность и яркость
Получение цвета из RGBA (A -альфа канал, дает прозрачность) и HSL (hue, saturation, light) (насыщенность, сатурация, контрастность, прозрачность)
Растр
Растровый файл — таблица (матрица bitmap) в каждой ячейке установлен пиксель.
опрд размер изображения, размер пикселя, битовая глубина (емкость пикселя в битах)
Растер форматы: bmp, tiff, pcx, psd, jped, png, gif
Вектор форматы: mwf, svg
Универсальные форматы: eps, pict, cdr, ai ,fh9, fla
Вектор
Сжатие: без потерь; с потерями
- Без потерь — поиск повторяющихся пикселей, запоминание, повторение. (алгоритм хаффмана) (для картинок не фотографического качества);
- С потерями — человеческий глаз более восприимчив к изменению яркости, чем к цвету. Чувствительность глаза к мелким элементам изображения невелика, что позволяет без ущерба для качества их удалить. (сжатие изображений)
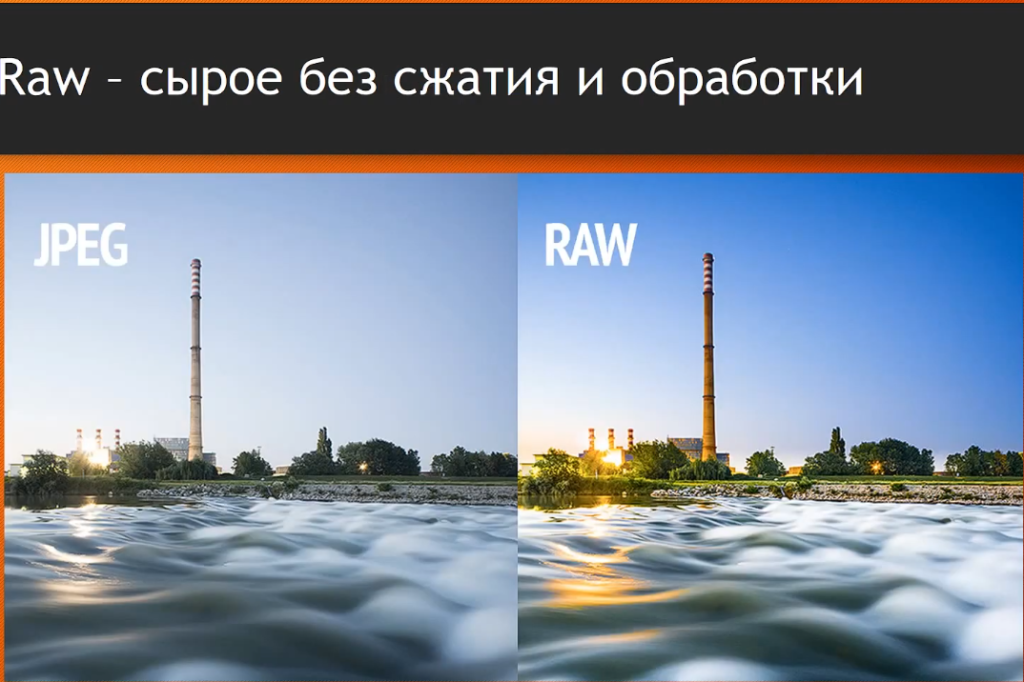
RAW

- Формат файлов содержащий необработанную информацию, поступающую напрямую с матрицы фотокамеры;
- Эти файлы не обрабатываются процессором камеры (в отличие от JPG) и содержат оригинальную информацию о съемке;
- RAW может быть сжат без потери качества
Преимущества: широчайшие возможности по обработке фотографии и сохраняет максимальное качество
JPEG
JPEG — (Joint Photographic Exprets Group) — сжатый особым образом растровый файл (с потерей качества).
Это самый распространенный формат графических файлов.
JPEG ищем плавные цветовые переходы, обрабатывая квадратные блоки со стороной 8 пикселей.
Вместо действительных значений JPEG хранит скорость изменения от пикселя к пикселю.
Лишнюю, с его точки зрения, слабо воспринимаемой человеческим глазом цветовую информацию он отбрасывает, усредняя некоторые значения. Чем выше уровень сжатия, тем больше данных отбрасывается и тем ниже качество.
Формат аппаратно независим.
В JPEG следует сохранять только конечный вариант работы.
JPEG or JPG?
Отличите между JPG и JPEG заключается только в букве «е». На практике при работе с файлами этих форматов никаких отличий нет.
Это абсолютно одинаковые форматы изображений.
BMP
- Родной формат Виндовс. (картинка раб. стола)
- Хранит глубину цвета от 1 до 24 бить.
- Большой по объему.
- + быстрый вывод изображений
- – не используется для чего-либо кроме нужд самой Виндовс.
Tiff – формат (adobe, microsoft= для программ растровой графики (доп ф-ции)
Gif (анимированные)
- Проприетарный, устаревший формат для анимированных картинок.
- Макс. кол-во цветов — 256 (8bit)
PNG – (8; 24 — new) — для картинок с прозрачностью (больше занимает)
- Для замены Gif
- От 1 до 48 бит глубины цвета
- Хорошее сжатие (лучше Tiff, gif)
PICT — apple + (CoralDraw, adobe premier, effects…)
ICO — фавиконки/иконки (16*16,…64 * 64…)
PSD — Photoshop
- Позволяет сохранять растовое изображение со многими слоями, любой глубиной цвета и в любом цветовом пространстве;
- Так же PSD поддерживает сжатие без потери качества. Но обилие информации, которое может содержать PSD файл, сильно увеличивает его вес
AI — Adobe illustrator — Vector

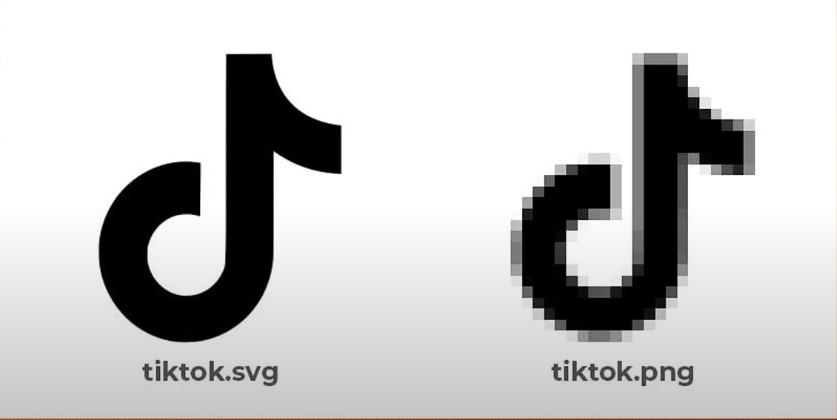
SVG
SVG (Scalable Vector Graphics, масштабируемая векторная графика) — язык разметки масштабируемой векторной графики, созданный Консорциумом Всемирной паутины (W3C) и входящий в подмножество расширяемого языка разметки XML, предназначен для описания двумерной векторной и смешанной векторно/растровой графики в формате XML.
Поддерживает как неподвижную, так и анимированную интерактивную графику (декларативную и скриптовую).
Не поддерживает описание трёхмерных объектов.

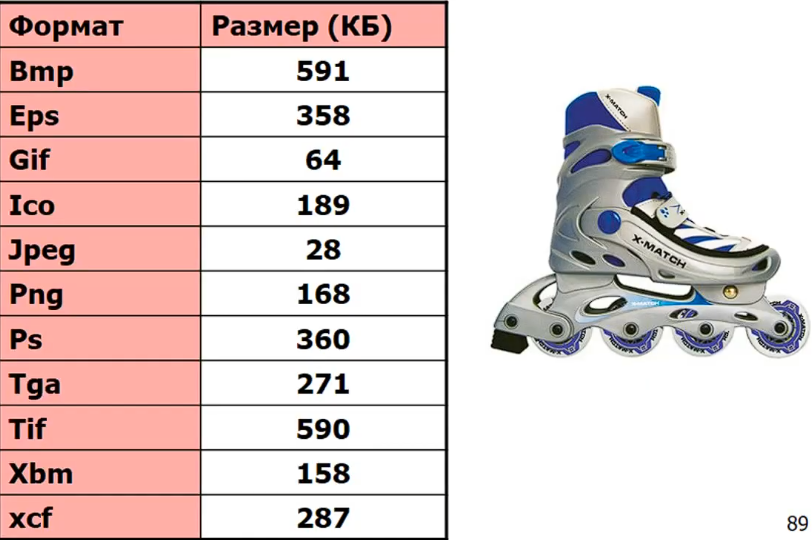
Размер файлов

Tiny.png — site

WORD CLOUD